Получение событий для кастомизации интерфейса Битрикс 24
JavaScript события, в Битрикс24 играют ключевую роль в кастомизации и расширении функционала системы. В этой статье мы разберем, как найти нужные события и правильно их использовать в ваших проектах. Рассмотрим генерацию кастомных событий через библиотеку BX.
BX.onCustomEvent
Функция вызывает все обработчики события eventName для объекта eventObject, а также все глобальные обработчики eventName назначенные без указания объекта. Если не указан объект, в котором возникает событие, то будут вызваны только глобальные обработчики. Обработчик будет выполнен в контексте объекта, в котором возникло событие. Значения из массива arEventParams будут переданы в качестве входных параметров обработчика.
Синтаксис:
BX.onCustomEvent(
// объект для которого нужно вызвать обработчик, не обязательный параметр
Object eventObject,
// название обработчика событий
string eventName,
// массив с параметрами
[Array arEventParams]
);BX.addCustomEvent
Назначает логику в виде обработчика eventHandler событию с именем eventName, возникающем в объекте eventObject. Другими словами мы подписываемся на событие и в момент появления события, выполняем вложенную функцию.
Синтаксис:
BX.addCustomEvent(
// объект для которого будет вызван обработчик, не обязательный параметр
Object eventObject,
// название события
string eventName,
// колбек функция которая отработает при наступлении события, принимает параметры
Function eventHandler
);BX.removeCustomEvent
Удаляет обработчик кастомного события.
Синтаксис:
BX.removeCustomEvent(
// объект для которого будет удален обработчик, не обязательный параметр
Object eventObject,
// название события
string eventName,
// ???
Function eventHandler
);Примеры
Через функцию BX.addCustomEvent назначаем вложенную функцию, которая выполнится при наступлении события TestEvent, событие TestEvent инициализируется функцией BX.onCustomEvent в любом месте кода проекта.
Назначаем обработчик события TestEvent:
// обработчик события, при наступлении события TestEvent, будет вызвана функция колбек, которая принимает два параметра
BX.addCustomEvent('TestEvent', function (result, data) {
// success
console.log(`Параметр: ${result}`);
// 123
console.log(`Параметр: ${data}`);
// делаем логику
if(result === 'success' && data === 123) {
console.log('В системе выполнилось событие TestEvent');
}
})Инициализируем в системе событие TestEvent:
// после полной загрузке страницы
BX.ready(function () {
// инициализируем событие TestEvent и передаем в функцию колбек два параметра
BX.onCustomEvent('TestEvent', ['success', 123]);
})BX.onCustomEvent в Битрикс24
Выброс событий в системе производится через BX.onCustomEvent и происходит в любом случае, вне зависимости от того, есть ли слушатели события или нет. Для нас, это является информацией о том, в каком месте существуют точки входа, на которые при необходимости можно было бы подписаться и реагировать.
Код для выполнения в консоли:
let originalBxOnCustomEvent = BX.onCustomEvent;
// глобальный объект, в который будет собираться статистика
hardcoreBXOnEventFrontLog = {
events: {},
};
BX.onCustomEvent = function (objOrEvent, eventIHope, eventParams, secureParams) {
if (!objOrEvent) {
objOrEvent = null;
}
if (!eventIHope) {
eventIHope = null;
}
if (!eventParams) {
eventParams = null;
}
if (!secureParams) {
secureParams = null;
}
let info = {};
let realEvent, realObj;
if (typeof objOrEvent === 'string') {
realEvent = objOrEvent;
} else if (typeof eventIHope === 'string') {
realEvent = eventIHope;
}
if (typeof objOrEvent === 'object') {
realObj = objOrEvent;
} else if (typeof eventIHope === 'object') {
realObj = eventIHope;
} else if (typeof eventParams === 'object') {
realObj = eventParams;
}
let err = new Error();
info.trace = err.stack;
info.event = realEvent;
info.obj = realObj;
info.params = eventParams;
info.arguments = arguments;
// live! =)
hardcoreBXFrontPrintOnEvent(info, true);
// регистрируем в глобальном объекте
let eventNameList = realEvent.split(' ');
eventNameList.forEach(function (evt) {
if (!hardcoreBXOnEventFrontLog.events[evt]) {
hardcoreBXOnEventFrontLog.events[evt] = [];
}
hardcoreBXOnEventFrontLog.events[evt].push(info);
});
// пинаем оригинальный метод
return originalBxOnCustomEvent.call(this, objOrEvent, eventIHope, eventParams, secureParams);
};
// метод для поиска среди собранной статистики информации по названию события
hardcoreBXOnEventLookingByEvent = function (event) {
for (let e in hardcoreBXOnEventFrontLog.events) {
if (
!hardcoreBXOnEventFrontLog.events.hasOwnProperty(e)
|| e !== event
) {
continue;
}
for (let ins = 0; ins < hardcoreBXOnEventFrontLog.events[e].length; ins++) {
hardcoreBXFrontPrintOnEvent(hardcoreBXOnEventFrontLog.events[e][ins]);
}
}
};
// вывод в консоль
hardcoreBXFrontPrintOnEvent = function (info, live) {
let localInfo = Object.assign({}, info);
console.log(
'BX.on%c%s',
'background: #fa8544; color: #fff; ' +
'font-weight: bold; padding: 3px 9px;' +
'border-radius: 30px 0 0 30px;' +
'border-left: 7px solid #1d1b57',
localInfo.event
);
if (localInfo.obj) {
console.log(localInfo.obj);
}
console.groupCollapsed('trace');
if (live) {
console.trace();
delete (localInfo.trace);
} else {
console.log(localInfo.trace);
}
console.groupEnd();
console.groupCollapsed('info');
for (let i in localInfo) {
if (localInfo.hasOwnProperty(i)) {
console.log(i + ':%o', localInfo[i]);
}
}
console.groupEnd();
};Статистика
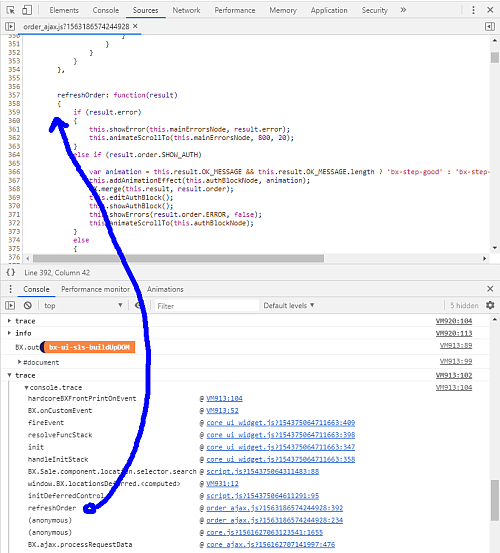
В консоли будет накапливаться информация о каждом событии, которое было проинициализировано через BX.onCustomEvent, с трейсингом вызова, что позволит нам понять, откуда именно это было запущено:
Также вся информация будет накапливаться в глобальный объект hardcoreBXOnEventFrontLog, отсортированная по событиям. К сожалению, полноценный трейсинг в переменную не запомнить, но часть цепочки сохраняется, через объект Error. Это хотя бы частично позволяет сориентироваться в том, откуда пришёл сигнал.
Собранную на текущий момент статистику по событиям получаем через функцию hardcoreBXOnEventLookingByEvent("название_события").
Упрощенный вариант
Код для выполнения в консоли:
let originalBxOnCustomEvent = BX.onCustomEvent;
BX.onCustomEvent = function (eventObject, eventName, eventParams, secureParams)
{
let realEventName = BX.type.isString(eventName) ?
eventName : BX.type.isString(eventObject) ? eventObject : null;
if (realEventName) {
console.log(
'%c' + realEventName,
'background: #222; color: #bada55; font-weight: bold; padding: 3px 4px;'
);
}
console.dir({
eventObject: eventObject,
eventParams: eventParams,
secureParams: secureParams
});
originalBxOnCustomEvent.apply(
null, arguments
);
};После чего будут логироваться все события которые вызываются например при клике на кнопку!
Далее вешаем обработчики через:
BX.addCustomEvent()BX.addCustomEvent в Битрикс24
Подписывание на событие фактически явлется регистрацией символьного кода и колбэк-функции в глобальном объекте. Выброс события, это выполнение колбэк-функции.
Подписывание на событие или другими словами регистрация события, производится через функцию BX.addCustomEvent.
Как правило регистрацию события сопровождают:
- Событие в виде произвольного символьного кода
click,load,on-location-search-focus - Колбэк-функция, которая должна быть вызвана при наступлении события
Для работы нужно переопределить исходный метод и переписать своим кодом.
Переопределение метода
Предлагается сделать следующее:
- Ставим в девтулзах глобальный брекпоинт на событие
document.onDOMContentLoaded, перезагружаем страницу - На первом срабатывании брекпоинта убеждаемся, что объект
BXуже доступен и переопределяем ему методaddCustomEvent - Снимаем брекпоинт и отпускаем выполнение скрипта
Код для выполнения в консоли:
let originalBxAddCustomEvent = BX.addCustomEvent;
// глобальный объект, в который будет собираться статистика
hardcoreBXFrontLog = {
events: {},
};
/**
* eventOrObj - example: BX.addCustomEvent(opener, 'onOpenerMenuClose', ...)
*/
BX.addCustomEvent = function (eventOrObj, handlerOrEvent, arParams, handlerContextObject) {
let info = {};
let realEvent, realCallback, someObj;
if (typeof eventOrObj === 'string') {
realEvent = eventOrObj;
} else if (typeof handlerOrEvent === 'string') {
realEvent = handlerOrEvent;
}
if (eventOrObj instanceof Function) {
realCallback = eventOrObj;
} else if (handlerOrEvent instanceof Function) {
realCallback = handlerOrEvent;
} else if (arParams instanceof Function) {
realCallback = arParams;
}
if (typeof eventOrObj === 'object') {
someObj = eventOrObj;
} else if (typeof handlerOrEvent === 'object') {
someObj = handlerOrEvent;
} else if (typeof arParams === 'object') {
someObj = arParams;
}
let err = new Error();
info.trace = err.stack;
info.event = realEvent;
info.callback = realCallback;
info.obj = someObj;
info.arguments = arguments;
// live! =)
hardcoreBXFrontPrintResult(info, true);
// регистрируем в глобальном объекте
let eventNameList = realEvent.split(' ');
eventNameList.forEach(function (evt) {
if (!hardcoreBXFrontLog.events[evt]) {
hardcoreBXFrontLog.events[evt] = [];
}
hardcoreBXFrontLog.events[evt].push(info);
});
// пинаем оригинальный метод
if (!arParams) {
arParams = [];
}
if (!handlerContextObject) {
handlerContextObject = false;
}
return originalBxAddCustomEvent.call(this, eventOrObj, handlerOrEvent, arParams, handlerContextObject);
};
// метод для поиска среди собранной статистики информации по названию события
hardcoreBXAddEventLookingByEvent = function (event) {
for (let e in hardcoreBXFrontLog.events) {
if (
!hardcoreBXFrontLog.events.hasOwnProperty(e)
|| e !== event
) {
continue;
}
for (let ins = 0; ins < hardcoreBXFrontLog.events[e].length; ins++) {
hardcoreBXFrontPrintResult(hardcoreBXFrontLog.events[e][ins]);
}
}
};
// вывод в консоль
hardcoreBXFrontPrintResult = function (info, live) {
let localInfo = Object.assign({}, info);
console.log(
'BX.add%c%s',
'background: #1d1b57; color: #fff; ' +
'font-weight: bold; padding: 3px 9px;' +
'border-radius: 0 30px 30px 0;' +
'border-right: 7px solid #fa8544',
info.event
);
if (localInfo.obj) {
console.log(localInfo.obj);
}
console.groupCollapsed('trace');
if (live) {
console.trace();
delete (localInfo.trace);
} else {
console.log(localInfo.trace);
}
console.groupEnd();
console.groupCollapsed('info');
for (let i in localInfo) {
if (localInfo.hasOwnProperty(i)) {
console.log(i + ':%o', localInfo[i]);
}
}
console.groupEnd();
};Статистика
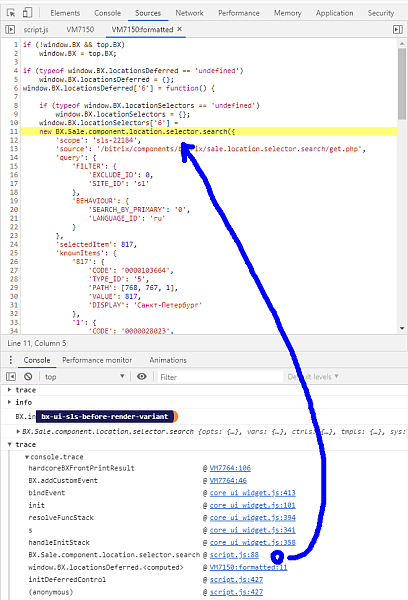
В консоли будет накапливаться информация о каждом событии, которое было проинициализировано через BX.addCustomEvent, с трейсингом вызова, что позволит нам понять, откуда именно это было запущено:
Также вся информация будет накапливаться в глобальный объект hardcoreBXFrontLog, отсортированная по событиям. К сожалению, полноценный трейсинг в переменную не запомнить, но часть цепочки сохраняется, через объект Error. Это хотя бы частично позволяет сориентироваться в том, откуда пришёл сигнал.
Собранную на текущий момент статистику по событиям получаем через функцию hardcoreBXAddEventLookingByEvent("название_события").