Шпаргалка по FLEXBOX
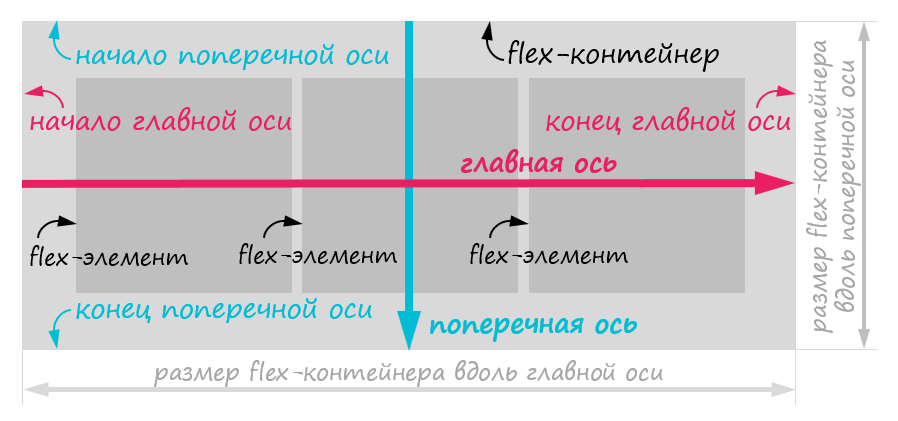
Направление расположение flex-элементы в flex-контейнере определяется посредством двух осей:
- Первая ось называется главной, по умолчанию она направлена слева направо
- Вторая ось поперечная, по умолчанию направлена сверху вниз)
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
display (свойства флекс-контейнера)
Свойство display со значением flex, делает элемент флекс-контейнером. Дочерние
элементы этого контейнера начинают подчиняться правилам флекс-раскладки. Снаружи флекс-контейнер ведёт
себя
как блок.
Свойство display со значением inline-flex, практически аналогичное предыдущему
значению, за тем исключением, что снаружи флекс-контейнер будет вести себя как строчный элемент.
Назначение
Запуск flexbox
.parent {
display: flex;
}
.parent {
display: inline-flex;
}
flex-direction направление элементов по главной оси (свойства флекс-контейнера)
Свойство flex-direction задаёт направление основных осей в контейнере и тем самым определяет
положение элементов в контейнере. Возможные значения:
rowзначение по умолчанию, при котором элементы располагаются в виде строки слева направоrow-reverseэлементы также располагаются в виде стоки только в обратном порядке справа налевоcolumnэлементы располагаются в столбик сверху внизcolumn-reverseэлементы располагаются в столбик в обратном порядке снизу вверх
Назначение
Направление укладки элементов по осям
.parent {
display: flex;
flex-direction: row;
}
.parent {
display: flex;
flex-direction: row-reverse;
}
.parent {
display: flex;
flex-direction: column;
}
.parent {
display: flex;
flex-direction: column-reverse;
}
flex-wrap отображение элементов в ряд или с переносом (свойства флекс-контейнера)
Свойство flex-wrap определяет, будет ли flex-контейнер размещать в несколько рядов элементы
в
случае если его размеры недостаточны, чтобы вместить в один ряд все элементы. Возможные значения:
nowrapзначение по умолчанию, которое определяет flex-контейнер, где все элементы раполагаются в одну строку, при расположении в виде строк. Или в один столбец, при расположении в столбикwrapесли элементы не помещаются во flex-контейнер, то создает дополнительные ряды в контейнере для размещения элементов. При расположении в виде строки содаются дополнительные строки, а при расположении в виде столбца добавляются дополнительные столбцыwrap-reverseто же самое, что и значение wrap, только элементы располагаются в обратном порядке
Назначение
Расположение элементов в одну строку или в несколько
.parent {
display: flex;
flex-wrap: nowrap;
}
.child {
width: 50%;
}
.parent {
display: flex;
flex-wrap: wrap;
height: 100%;
}
.child {
width: 50%;
}
.parent {
display: flex;
flex-wrap: wrap-reverse;
height: 100%;
}
.child {
width: 50%;
}
flex-flow порядок элементов (свойства флекс-контейнера)
Шорткат flex-flow для записи значений свойств flex-direction и
flex-wrap.
Назначение
Сокращенная запись для свойств flex-direction и flex-wrap
.parent {
display: flex;
flex-flow: row nowrap;
}
.parent {
display: flex;
flex-flow: column-reverse;
}
.parent {
display: flex;
flex-flow: column wrap;
height: 100%;
}
.child {
width: 40%;
height: 40%;
}
.parent {
display: flex;
flex-flow: row-reverse wrap-reverse;
height: 100%;
}
.child {
width: 40%;
height: 40%;
}
align-content выравнивание строк и столбцов (свойства флекс-контейнера)
Свойство align-content управляет выравниванием рядов, строк и столбцов во flex-контейнере и
поэтому применяется, если свойство flex-wrap имеет значение wrap или wrap-reverse.
Возможные значения:
stretchзначение по умолчанию, при котором строки или столбцы растягиваются, занимая все свободное местоflex-startстроки или столбцы выравниваются по началу контейнера, для строк это верхний край, для столбцов это левый край контейнераflex-endстроки или столбцы выравниваются по концу контейнера, строки по нижнему краю, столбцы по правому краюcenterстроки или столбцы позиционируются по центру контейнераspace-betweenстроки или столбцы равномерно распределяются по контейнеру, а между ними образуются одинаковые отступы. Если же имеющегося в контейнере места недостаточно, то действует аналогично значениюflex-startspace-aroundстроки или столбцы равным образом распределяют пространство контейнера, а растояние между первой и последней строкой или столбцом и границами контейнера составляет половину расстояния между соседними строками или столбцами
Назначение
Выравнивание строк и столбцов
.parent {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: center;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: space-around;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
height: 100%;
}
.child {
width: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: stretch;
height: 100%;
}
.child {
width: 30%;
}
justify-content выравнивание по главной оси (свойства флекс-контейнера)
Свойство justify-content определяет, как браузер распределяет пространство вокруг
flex-элементов. Элементы выравниваются вдоль основной оси, при расположении в виде горизонтальной оси по
горизонтале, при расположении в вертикальной оси по вертикали. Возможные
значения:
flex-startзначение по умолчанию, при котором первый элемент выравнивается по левому краю контейнера, при расположении в виде строки. Или по верху, при расположении в виде столбца, за ним располагается второй элемент и так далееflex-endпоследний элемент выравнивается по правому краю, при расположении в виде строки. Или по низу, при расположении в виде столбца контейнера, за ним выравнивается предпоследний элемент и так далееcenterэлементы выравниваются по центру-
space-betweenесли в стоке только один элемент или элементы выходят за границы flex-контейнера, то данное значение аналогичноflex-start. В остальных случаях первый элемент выравнивается по левому краю, при расположении в виде строки. Или по верху, при расположении в виде столбца, а последний элемент — по правому краю контейнера, при расположении в виде строки. Или по низу, при расположении в виде столбца. Все оставшееся пространство между ними равным образом распределяется между остальными элементами space-aroundесли в строке только один элемент или элементы выходят за пределы контейнера, то его действие аналогично значениюcenter. В ином случае элементы равным образом распределяют пространство между левым и правым краем контейнера, а расстояние между первым и последним элементом и границами контейнера составляет половину расстояния между элементами.
Назначение
Выравнивание flex-элементов
.parent {
display: flex;
justify-content: flex-start;
}
.parent {
display: flex;
justify-content: flex-end;
}
.parent {
display: flex;
justify-content: center;
}
.parent {
display: flex;
justify-content: space-between;
}
.parent {
display: flex;
justify-content: space-around;
}
.parent {
display: flex;
justify-content: space-evenly;
}
align-items выравнивание по поперечной оси (свойства флекс-контейнера)
Свойство align-items выравнивает элементы вдоль оси, при расположении в виде строки по
вертикали,
при расположении в виде столбца по горизонтали. Возможные значения:
stretchзначение по умолчанию, при котором flex-элементы растягиваются по всей высоте, при расположении в строку. Или по всей ширине, при расположении в столбик flex-контейнераflex-startэлементы выравниваются по верхнему краю, при расположении в строку. Или по левому краю, при расположении в столбик flex-контейнераflex-endэлементы выравниваются по нижнему краю, при расположении в строку. Или по правому краю, при расположении в столбик flex-контейнераcenterэлементы выравниваются по центру flex-контейнераbaselineэлементы выравниваются в соответствии со своей базовой линией
Назначение
Выравнивание flex-элементов
.parent {
display: flex;
align-items: flex-start;
height: 100%;
}
.parent {
display: flex;
align-items: flex-end;
height: 100%;
}
.parent {
display: flex;
align-items: center;
height: 100%;
}
.parent {
display: flex;
align-items: baseline;
height: 100%;
}
.parent {
display: flex;
align-items: stretch;
height: 100%;
}
gap разрыв между элементами (свойства флекс-контейнера)
Свойство gap разрыв между отдельными элементами, строками или колонками внутри flex-контейнера. Возможные значения:
row-gapустанавливает разрыв между строкамиcolumn-gapустанавливает разрыв между колонкамиgapустанавливает разрыв между строками и колонками. При этом, если задать только значение, оно применяется и к строкам, и к колонкам
Назначение
Добавление отступов между элементами внутри flex-контейнера
.parent {
display: flex;
flex-direction: column;
row-gap: 25px;
}
.parent {
display: flex;
column-gap: 25px;
}
.parent {
display: flex;
flex-wrap: wrap;
gap: 25px 25px;
}
.child {
width: 40%;
}
order порядок flex-элементов (свойства флекс-элемента)
Свойство order определяет порядок вывода flex-элементов внутри flex-контейнера. Элементы
располагаются согласно значениям свойства order от меньшего к большему. При равных значениях order
элементы
выводятся в том порядке, в каком они появляются в исходном коде.
Назначение
Определяет порядок flex-элементов внутри контейнера
.parent {
display: flex;
align-items: flex-start;
}
.child-active {
order: -1;
}
.parent {
display: flex;
align-items: flex-start;
}
.child-active {
order: 0;
}
.parent {
display: flex;
align-items: flex-start;
}
.child-active {
order: 1;
}
align-self выравнивание одного элемента (свойства флекс-элемента)
Свойство align-self выравнивает flex-элементы текущей строки. При расположении в виде строки
по
вертикали, при расположении в виде столбца по горизонтали
Назначение
Переопределяет выравнивание flex-элемента
.parent {
display: flex;
height: 100%;
}
.child-active {
align-self: flex-start;
}
.parent {
display: flex;
height: 100%;
}
.child-active {
align-self: flex-end;
}
.parent {
display: flex;
height: 100%;
}
.child-active {
align-self: center;
}
.parent {
display: flex;
height: 100%;
}
.child-active {
align-self: baseline;
}
.parent {
display: flex;
height: 100%;
}
.child-active {
align-self: stretch;
}
flex-grow определяет, как flex-элемент будет увеличиваться относительно других flex-элементов во flex-контейнере (свойства флекс-элемента)
Свойство flex-grow управляет расширением элементов, если во flex-контейнере есть
дополнительное
место. Данное свойство во многом похоже на свойство flex-shrink за тем исключением, что
работает в сторону увеличения элементов.
В качестве значения свойство flex-grow принимает положительное число, которое указывает, во
сколько раз элемент будет увеличиваться относительно других элементов при увеличении размеров
flex-контейнера. По умолчанию свойство flex-grow равно 0.
Назначение
Устанавливает фактор растягивания flex-элемента
.parent {
display: flex;
}
.child-active {
flex-grow: 0;
}
.parent {
display: flex;
}
.child-active {
flex-grow: 1;
}
flex-shrink определяет, как flex-элемент будет уменьшаться относительно других flex-элементов во flex-контейнере (свойства флекс-элемента)
Свойство flex-shrink указывает, как элемент будет усекаться относительно других элементов.
Если
flex-контейнер имеет недостаточно места для размещения элемента, то дальнейшее поведение этого элемента
мы
можем определить с помощью свойства flex-shrink.
Назначение
Устанавливает фактор сужения flex-элемента
.parent {
display: flex;
}
.child {
width: 40%;
}
.child-active {
flex-shrink: 0;
}
.parent {
display: flex;
}
.child {
width: 40%;
}
.child-active {
flex-shrink: 1;
}
flex-basis определяет начальный размер flex-элемента (свойства флекс-элемента)
Свойство flex-basis отвечает за увеличение или уменьшение flex-элемента вдоль своей
центральной
оси. При изменении размеров браузера, если контейнер имеет нефиксированные размеры. Вместе с контейнером
также могут увеличиваться и уменьшаться его flex-элементы. Свойство flex-basis определяет
начальный размер flex-элемента до того, как он начнет изменять размер, подстраиваясь под размеры
flex-контейнера. Возможные значения:
autoначальный размер flex-элемента устанавливается автоматическиcontentразмер flex-элемента определяется по его содержимому, в то же время это значение поддерживается не всеми современными браузерами, поэтому его пока стоит избегатьчисловое значениемы можем установить конкретное числовое значение для размеров элемента
Назначение
Устанавливает размер flex-элемента
.parent {
display: flex;
flex-wrap: wrap;
align-content: center;
}
.child-active {
flex-basis: 30%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: center;
}
.child-active {
flex-basis: 50%;
}
.parent {
display: flex;
flex-wrap: wrap;
align-content: center;
}
.child-active {
flex-basis: content;
}