Позиционирование картинок, свойство object-fit и object-position
При работе с изображениями в веб-разработке перед нами часто встаёт задача показать только определённую часть картинки или изменить её пропорции. CSS предлагает несколько способов решения этой задачи, каждый со своими преимуществами и особенностями применения.
Свойство object-fit
Свойство object-fit определяет, каким образом содержимое замещаемых элементов будет подогнано к краям контейнера тега в случае, когда для элемента заданы ширина и высота, отличные от его собственных размеров.
Замещаемыми элементами, являются элементы чьи размеры и внешний вид определяются внешним ресурсом. К ним относятся:
<img><input type="image"><embed><iframe><video><canvas><object><audio>
Свойство object-fit масштабирует, обрезает или растягивает содержимое замещаемых элементов. Свойство хорошо поддерживается в последних версиях Chrome, Firefox и Safari.
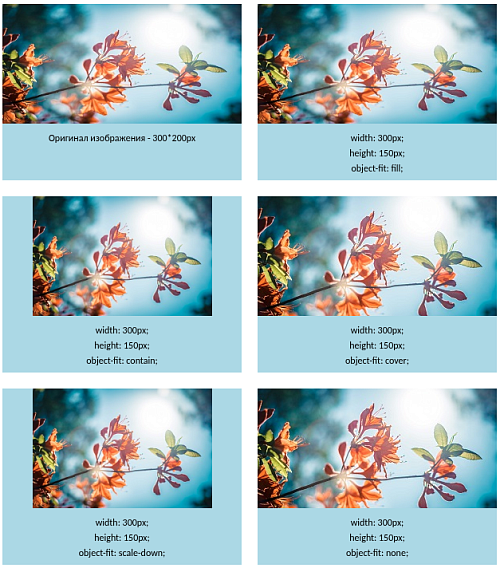
fillзначение по умолчанию, картинка полностью вписывается в указанные размеры без соблюдения собственных пропорций, изображение растягивается на весь блок, может искажатьсяcontainкартинка подстроится под заданные размеры блока так, чтобы поместиться внутри целиком без нарушения пропорций, выравниваясь по центру, могут остаться пустые областиcoverкартинка без нарушения пропорций заполнит всю доступную область, картинка может обрезаться, но не искажаетсяscale-downкартинка отображается без изменения пропорций или размеров, если её размер меньше элементаimg, иначе подстраивает размеры так, чтобы изображение помещалось внутри целиком без нарушения пропорцийnoneизображение сохраняет оригинальный размер, может обрезатьсяinitialустанавливает это свойство в значение по умолчаниюinheritнаследует значение свойства от родительского элемента
fill — заполнение контейнера
.image-container {
width: 300px;
height: 200px;
border: 2px solid #333;
}
.image-fill {
width: 100%;
height: 100%;
object-fit: fill;
}Результат: изображение растягивается на весь контейнер, может искажаться.
contain — вписывание в контейнер
.image-container {
width: 300px;
height: 200px;
border: 2px solid #333;
}
.image-contain {
width: 100%;
height: 100%;
object-fit: contain;
}Результат: изображение вписывается в контейнер, сохраняя пропорции. Могут остаться пустые области.
cover — заполнение с обрезкой
.image-container {
width: 300px;
height: 200px;
border: 2px solid #333;
}
.image-cover {
width: 100%;
height: 100%;
object-fit: cover;
}Результат: изображение заполняет весь контейнер, сохраняя пропорции. Может обрезаться, но не искажается.
none — оригинальный размер
.image-container {
width: 300px;
height: 200px;
border: 2px solid #333;
}
.image-none {
width: 100%;
height: 100%;
object-fit: none;
}Результат: изображение сохраняет оригинальный размер, может обрезаться.
scale-down — уменьшение при необходимости
.image-container {
width: 300px;
height: 200px;
border: 2px solid #333;
}
.image-scale-down {
width: 100%;
height: 100%;
object-fit: scale-down;
}Результат: изображение ведет себя как none или contain, выбирая меньший размер.
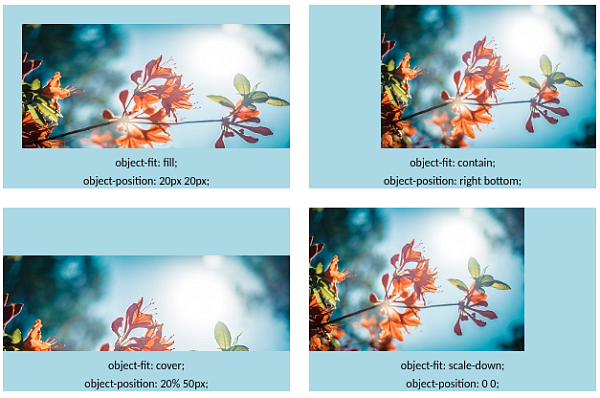
Свойство object-position
Свойство object-position используется в сочетании с object-fit и задаёт положение содержимого замещаемого элемента внутри контейнера относительно координатных осей X и Y. Значение по умолчанию 50% 50%, свойство анимируется и не наследуется.
left top,left center,left bottom,right top,right center,right bottom,center top,center center,center bottomпозиционирование по горизонтали и вертикали задаётся с помощью пары ключевых слов. Если задано одно ключевое слово, второе примет значениеcenterpx / em/ %указывается два значения, первое определяет расстояние между левой стороной изображения и левым краем элемента-контейнера (по горизонтали), второе значение указывает расстояние между верхней стороной изображения и верхним краем элемента-контейнера (по вертикали). Также можно использовать отрицательные значения для обрезки части контента. Процентное значение рассчитывается относительно содержимого и контейнера, в котором оно расположено. Одновременно можно комбинировать значения вpx, emи%initialустанавливает значение свойства в значение по умолчанию.inheritнаследует значение свойства от родительского элемента
Возможные значения
/* ключевые слова */
object-position: center;
object-position: top;
object-position: bottom;
object-position: left;
object-position: right;
object-position: top left;
object-position: bottom right;
/* проценты */
object-position: 50% 50%; /* центр */
object-position: 0% 0%; /* верхний левый угол */
object-position: 100% 100%; /* нижний правый угол */
/* пиксели */
object-position: 20px 30px;Примеры с object-position
/* фокус на лице человека */
.portrait {
object-fit: cover;
object-position: center top;
}
/* фокус на правой части изображения */
.focus-right {
object-fit: cover;
object-position: right center;
}
/* кастомная позиция */
.custom-position {
object-fit: cover;
object-position: 30% 70%;
}