Работа с полями форм
Обработка флажков
Флажки или чекбоксы html-элемент <input type="checkbox"/> могут находиться в двух состояниях: отмеченном checked и неотмеченном:
Запомнить: <input type="checkbox" name="remember" checked="checked"/>Если флажок находится в неотмеченном состоянии, тогда при отправке формы значение данного флажка не передается на сервер:
Запомнить: <input type="checkbox" name="remember"/>Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on:
$remember = $_POST["remember"];Если нас не устраивает значение on, то с помощью атрибута value мы можем установить нужное нам значение:
Запомнить: <input type="checkbox" name="remember" value="1"/>Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений:
<!DOCTYPE html>
<html>
<head>
<title>hmarketing.ru</title>
<meta charset="utf-8" />
</head>
<body>
<?
if(isset($_POST["technologies"])){
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br />";
}
?>
<h3>Форма ввода данных</h3>
<form method="POST">
<p>ASP.NET: <input type="checkbox" name="technologies[]" value="ASP.NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br/>";В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.


Переключатели
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
<!DOCTYPE html>
<html>
<head>
<title>hmarketing.ru</title>
<meta charset="utf-8" />
</head>
<body>
<?
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h3>Форма ввода данных</h3>
<form method="POST">
<input type="radio" name="course" value="ASP.NET" />ASP.NET <br>
<input type="radio" name="course" value="PHP" />PHP <br>
<input type="radio" name="course" value="Node.js" />Node.js <br>
<input type="submit" value="Отправить">
</form>
</body>
</html>

На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}Список
Список представляет элемент select, который предоставляет выбор одного или нескольких элементов:
<!DOCTYPE html>
<html>
<head>
<title>hmarketing.ru</title>
<meta charset="utf-8" />
</head>
<body>
<?
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
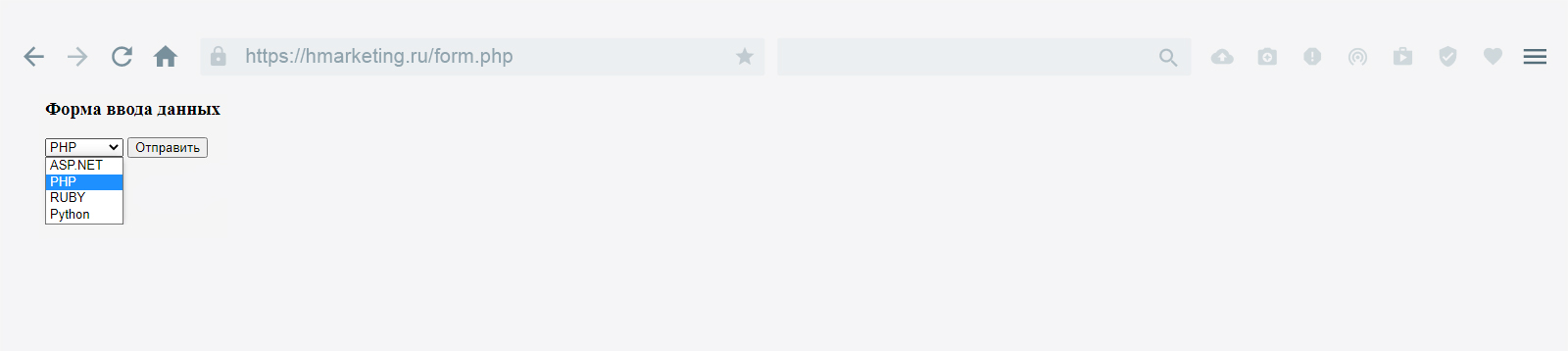
<h3>Форма ввода данных</h3>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Отправить">
</form>
</body>
</html>Список представляет элемент select, который предоставляет выбор одного или нескольких элементов:


Получить выбранный элемент в коде PHP как и обычное одиночное значение:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}Но элемент <select> также позволяет сделать множественный выбор. И в этом случае обработка выбранных значений изменяется, так как сервер получает массив значений:
<!DOCTYPE html>
<html>
<head>
<title>hmarketing.ru</title>
<meta charset="utf-8" />
</head>
<body>
<?
if(isset($_POST["courses"]))
{
$courses = $_POST["courses"];
foreach($courses as $item) echo "$item<br>";
}
?>
<h3>Форма ввода данных</h3>
<form method="POST">
<select name="courses[]" size="4" multiple="multiple">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select><br>
<input type="submit" value="Отправить">
</form>
</body>
</html>Такие списки имеют атрибут multiple="multiple". Для передачи массива также указываются в атрибуте name квадратные скобки: name="courses[]"