Шаблоны разработки MVC и MVP
Архитектурные шаблоны — это общие, многократно используемые решения часто возникающих проблем в архитектуре программного обеспечения. Они оказывают значительное влияние на кодовую базу. Например, они влияют на программное обеспечение горизонтально или вертикально. По горизонтали мы имеем в виду, как структурировать код внутри слоя. И наоборот, вертикально означает, как запрос обрабатывается от внешних слоев к внутренним и обратно. Некоторые из наиболее распространенных архитектурных шаблонов — это MVC, MVP, MVVM.
Паттерны
Учитывая цель уменьшения трудозатрат на разработку сложного программного обеспечения, предположим, что необходимо использовать готовые унифицированные решения. Ведь шаблонность действий облегчает коммуникацию между разработчиками, позволяет ссылаться на известные конструкции, снижает количество ошибок.
Впервые паттерн MVC появился в языке SmallTalk. Разработчики должны были придумать архитектурное решение, которое позволяло бы отделить графический интерфейс от бизнес логики, а бизнес логику от данных. В классических вариантах, MVC и MVP состоят из трех частей.
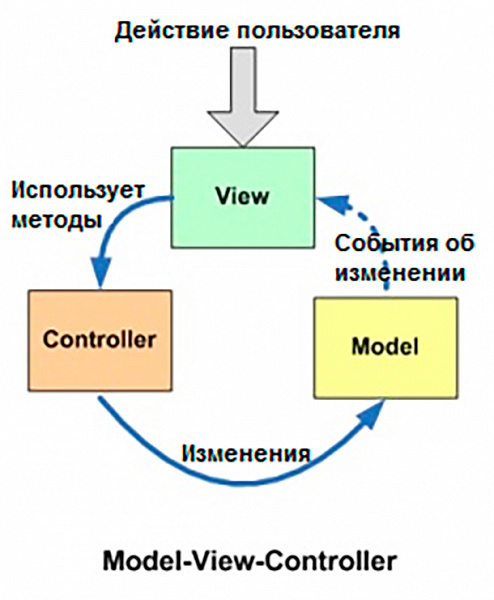
Шаблон MVC
MVC это шаблон программирования, который позволяет разделить логику приложения на три части:
Модель (model)отвечает за получение данных, например избазыВид или Представление (view)отвечает за вывод данныхконтентана экран в нужном видеКонтроллер (controller)обрабатывает запросы пользователя, по сути являетсялогикой- Роутинг — вызов определенного действия, определенного контроллера через адресную строку браузера
Зачем программистам нужен MVC
Этот паттерн разработки нужен для того, чтобы разделить логические части приложения и создавать их отдельно друг от друга. То есть писать независимые блоки кода, которые можно как угодно менять, не затрагивая другие.
Например, чтобы можно было переписать способ обработки данных, не меняя при этом способ их отображения. Это позволяет эффективно работать нескольким программистам — каждый занимается своим компонентом. При этом разработчику не нужно вникать в чужой код и его действия никак не повлияют на другие фрагменты приложения.
Как работает MVC
Лучше всего понять концепцию MVC можно на реальном примере — ресторане с фастфудом.
- Посетители (пользователи) подходят к кассиру (одновременно вид и контроллер), видят меню и заказывают какое-нибудь блюда
- Кассир проверяет, всё ли в порядке с заказом, и после оплаты передаёт нужные данные повару (модель).
- Повар готовит заказанное блюдо, хотя понятия не имеет о том, как выглядит посетитель, оплатил ли он заказ и так далее. Когда (модель) закончит свою работу, она отправит результат в (вид) — обратно кассиру, который в свою очередь отдаст готовое блюдо посетителю (пользователи)
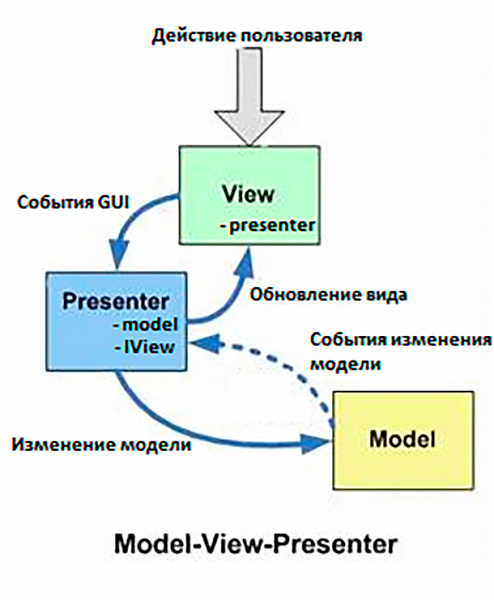
Модель MVP
MVP — это паттерн программирования графических интерфейсов. В нём приложение делится на три компонента:
Модель (model)отвечает за получение данных, например избазы, руководит всеми бизнес-процессамиВид или Представление (view)отвечает за вывод данныхконтентана экран в нужном видеПредставитель (presenter)служит прослойкой между моделью и видом- Роутинг — вызов определенного действия, определенного контроллера через адресную строку браузера
Чаще всего его используют разработчики мобильных приложений, однако он гораздо популярнее, чем может показаться. Дело в том, что этот паттерн активно применяется в вебе, хотя там его и называют MVC.
Зачем программистам нужен MVP
Как и другие подобные паттерны, MVP позволяет ускорить разработку и разделить ответственность разных специалистов, приложение удобнее тестировать и поддерживать.
Как работает MVP
MVP, работает с помощью связи модели, вида, представителя, происходит это так:
- Вид строит интерфейс и добавляет в него данные из модели
- Пользователь видит информацию и взаимодействует с интерфейсом
- Вид перехватывает события и передаёт (делегирует) их представителю
- Представитель обрабатывает данные (не всегда) и передаёт их модели
- Модель выполняет какие-то операции и обновляется (меняет те или иные свойства)
- Представитель получает обновлённую модель и передаёт её виду
- Вид строит интерфейс с новыми данными
Основное отличие MVP и MVC
Основное отличие MVP и MVC в том, что в MVC обновлённая модель сама говорит виду, что нужно показать другие данные. Если же этого не происходит и приложению нужен посредник в виде представителя, то паттерн стоит называть MVP.
Всё это можно сравнить с работой издательства для иллюстрации принципов MVP:
- Автор готовит текст
модель - Текст получает издатель
представитель - Если с текстом всё в порядке, издатель передаёт его в отдел вёрстки
вид - Верстальщики готовят книгу, которую начинают продавать читателям
пользователи - Если пользователи как-то реагируют на книгу, например, пишут письма в издательство, то работа может начаться заново. Допустим, кто-то может заметить в книге неточность, тогда издатель передаст информацию автору, автор её обновит и так далее