Как автоматически форматировать код в коде Visual Studio с помощью Prettier
Каждый раз, когда мы работаем над каким-либо проектом, важно, чтобы для вашего редактора кода был настроен модуль форматирования по умолчанию.
Это повысит вашу продуктивность, не тратя время на форматирование кода. Если строка становится длиннее и не умещается на экране.
Кроме того, использование средства форматирования позволяет избежать ошибок в коде, поэтому вы четко видите, где начинается и где заканчивается ваш конкретный блок, а также помогает определить совпадающие скобки в коде.
Установите расширение Prettier в разделе плагинов или откройте по ссылке Prettier. Prettier расширение для VS Code, которое форматирует код, написанный на Javascript, Angular, Vue, React, Typescript и многих других языках.
Варианты конфигурации с подробным описанием можно найти ЗДЕСЬ.
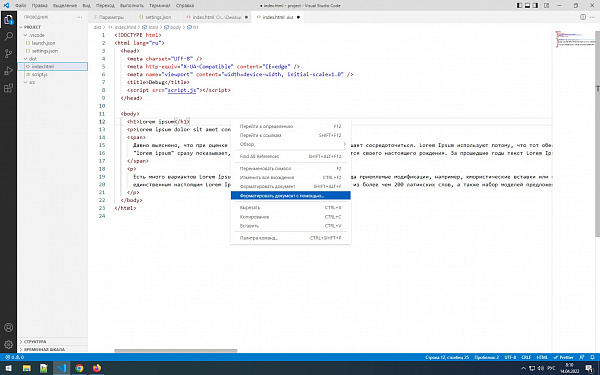
Привязка форматировщика к расширению документа
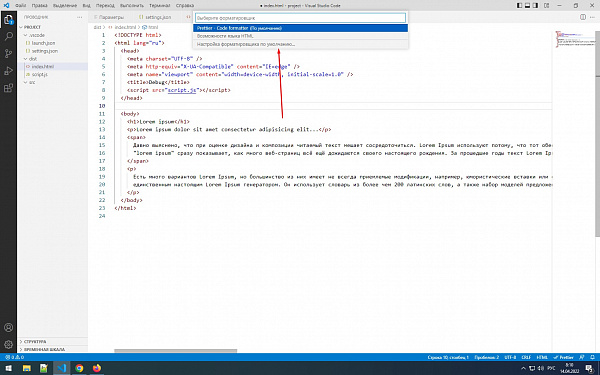
Когда форматировщик настроен, его необходимо привязать к конкретным документам которые, определяются по расширению: