Хлебные крошки
Цепочка навигации — последовательный список ссылок на разделы и страницы сайта, который показывает уровень «погружения» текущей страницы в структуру сайта. Значения, подставляемые в навигационную цепочку, могут быть заданы как для каждого раздела, так и для отдельного документа.
Название в навигационной цепочке выводится из поля заголовок, которое задается в настройках свойств раздела или страницы, либо из поля название, если речь идет об элементе инфоблока.
Настройка хлебных крошек в разделе
По умолчанию в Битрикс используется механизм управления названиями пунктов навигационной цепочки через свойства
разделов. Заголовок раздела сайта задается в служебном файле .section.php, который находится в
соответствующем разделе. В данном файле могут быть использованы следующие переменные:
$sSectionNameзаголовок раздела, который будет показан в хлебных крошках$sChainTemplateабсолютный путь к шаблону навигационной цепочки (данная переменная используется крайне редко)
<?php
$sSectionName = "Торговый Дом Аврора";
$arDirProperties = array(
"keywords" => "поставка и монтаж холодильного оборудования, холодильные камеры, камеры шоковой заморозки",
"description" => "Поставка и монтаж холодильного оборудования, холодильные камеры для магазинов и супермаркетов.",
"title" => "Поставка и монтаж холодильного оборудования супермаркетов",
"robots" => "index, follow"
);
$sChainTemplate = $_SERVER['DOCUMENT_ROOT'].'/some/path/chain_template.php';
?>
Для того, чтобы ссылка на какой-либо раздел не выводилась в навигационной цепочке сайта, нужно удалить название
раздела из поля «Заголовок» в визуальном редакторе или отредактировать файл .section.php
<?php
$sSectionName = "";
$arDirProperties = array(/*...*/);
?>Настройка хлебных крошек в физическом файле
В физическом файле страницы сайта, за вывод в хлебных крошках отвечает функция:
$APPLICATION->SetTitle("Название_в_хлебных_крошках");Изменять названия можно двумя спосабами:
- Правкой кода в файле
- При помощи визуального редактора или админки
Управление навигационной цепочкой через код
AddChainItem() добавляет пункт в конец навигационной цепочки. Первым параметром задается название,
которое будет показано в навигационной цепочке, вторым параметром задается ссылка для перехода:
$APPLICATION->AddChainItem('Форум «Отзывы»', '/forum/list.php?FID=3');
Отдельные компоненты могут также добавлять в навигационную цепочку заголовок текущей страницы сайта, заголовок
текущей новости или название товара каталога. Так, например, комплексный компонент bitrix:news
последовательно добавляет в навигационную цепочку названия разделов инфоблока по мере погружения вглубь по
уровням, если это установлено в его настройках. Из-за этого хлебные крошки могут дублироваться. Надо либо
отредактировать файл .section.php, либо изменить настройки компонента.
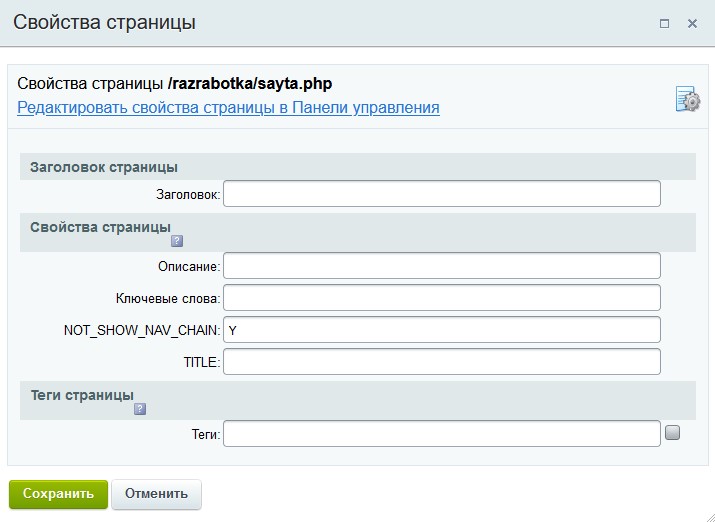
Если вам не нужно показывать навигационную цепочку на какой-либо странице, вам достаточно вставить в теле страницы
код, инициализирующий свойство страницы NOT_SHOW_NAV_CHAIN значением Y:
$APPLICATION->SetPageProperty("NOT_SHOW_NAV_CHAIN", "Y");Управление навигационной цепочкой через админку
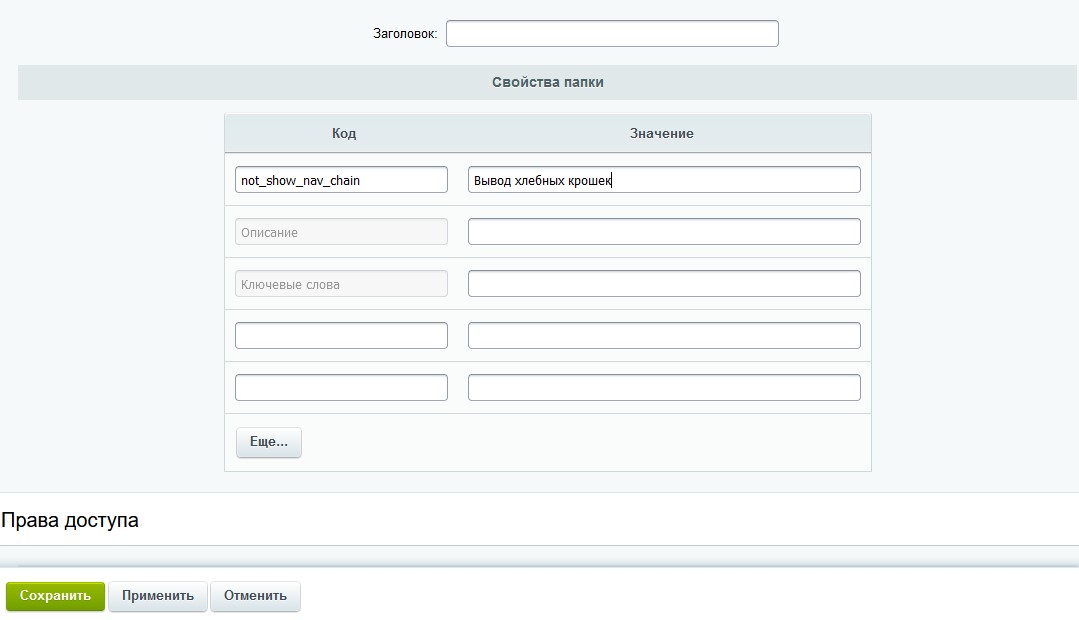
Показ навигационной цепочки может быть отключен на определенных страницах или в определенном разделе сайта. Управление отображением навигационной цепочки также осуществляется с помощью свойств страницы (раздела), для этого необходимо:
На странице настроек модуля «Управление структурой», секция «Настройки для сайтов», создать свойство для страниц «Вывод
хлебных крошек» с кодом not_show_nav_chain.

Если навигационная цепочка не должна отображаться на определенной странице или страницах какого-либо раздела, то для
этой страницы или раздела нужно установить значение данного свойства равным Y.

Показ навигационной цепочки
Показ навигационной цепочки выполняется двумя способами:
- С помощью метода
ShowNavChain() - При помощи компонента
Навигационной цепочки
ShowNavChain ()
Метод использует технологию отложенных функций, позволяющую, помимо всего прочего, добавлять пункты в навигационную цепочку (например, внутри компонента) уже после того как был выведен пролог сайта. Параметры которые принимает функция:
$APPLICATION->ShowNavChain(путь_для_которого_будет_построена_цепочка, номер_пункта_начиная_с_построется_цепочка, путь_к_шаблону);Примеры использования:
<?
// выведем цепочку навигации для текущей страницы начиная со 0-го пункта по шаблону chain_template.php
$APPLICATION->ShowNavChain(false, 2, "/chain_template.php");
?>Пример шаблона:
<?
/*
* файл chain_template.php
*/
$sChainProlog = ""; // HTML выводимый перед навигационной цепочкой
$sChainBody = ""; // пункт навигационной цепочки
$sChainEpilog = ""; // HTML выводимый после навигационной цепочки
// разделитель
if ($ITEM_INDEX > 0)
$sChainBody = "<font class=\"chain\"> / </font>";
// если указана ссылка то
if (strlen($LINK)>0)
{
// выводим ссылку
$sChainBody .= "<a href=\"".$LINK."\" class=\"chain\">".htmlspecialchars($TITLE)."</a>";
}
else // иначе
{
// текст
$sChainBody .= "<font class=\"chain\">".htmlspecialchars($TITLE)."</font>";
}
?>Основными переменными, используемыми в шаблоне, являются:
$sChainPrologHTML код выводимый перед навигационной цепочкой$sChainBodyHTML код определяющий внешний вид одного пункта навигационной цепочки$sChainEpilogHTML код выводимый после навигационной цепочки$strChainHTML код всей навигационной цепочки собранный к моменту подключения шаблона
Вышепредставленные переменные будут хранить в себе HTML-код, который определит внешний вид навигационной цепочки. Также в шаблоне будут доступны следующие дополнительные переменные:
$TITLEзаголовок очередного пункта навигационной цепочки$LINKссылка на очередной пункт навигационной цепочки$arCHAINкопия массива элементов навигационной цепочки$arCHAIN_LINKссылка на массив элементов навигационной цепочки$ITEM_COUNTколичество элементов массива навигационной цепочки$ITEM_INDEXпорядковый номер очередного пункта навигационной цепочки
Компонент навигационные цепочки
Навигационная цепочка, подключается при помощи компонента «Навигационной цепочки». Для ее отображения на всех страницах сайта, как правило, ее подключают в самом шаблоне.
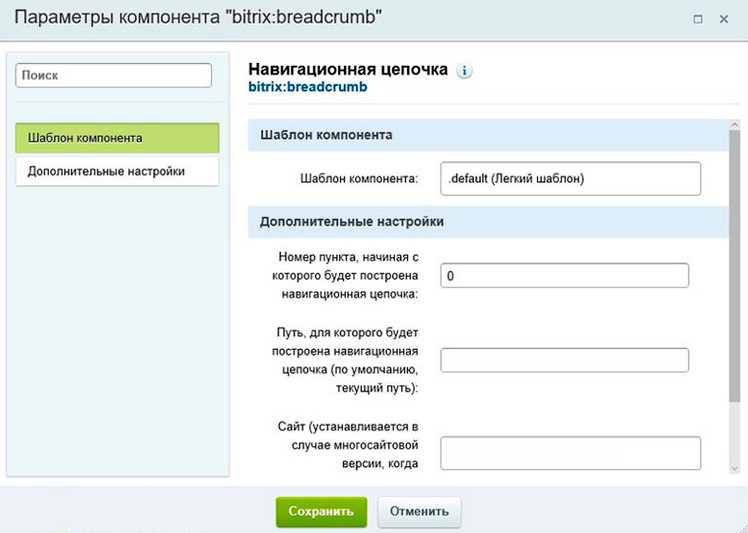
Сам компонент принимает несколько полей настроек:
- Это текущий шаблон компонента
- Порядковый номер пункта, с которого строится цепочка
- Сам путь, для которого будет построена навигационная цепочка
- Сайт используется в случае многосайтовости

Чтобы добавить на страницу компонент «Хлебные крошки», необходимо открыть страницу либо шаблон сайта, затем в
визуальном редакторе добавить элемент Служебные -> Навигация -> Навигационная цепочка.
По умолчанию, в компоненте будет использован стандартный шаблон, который скорее всего, не будет полностью соответствовать требуемому виду. Выход — кастомизация шаблона:
<?php
/*
* Файл template.php
*/
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
/**
* @global CMain $APPLICATION
*/
global $APPLICATION;
// проверяем на пустоту, функция с задержкой должна возвращать строку
if(empty($arResult)) {
return "";
}
// формируем хлебные крошки
$strReturn = '';
$strReturn .= '<div class="container"><div class="row"><div class="col-12"><div
class="breadcrumb"><ul>';
$itemSize = count($arResult);
for($index = 0; $index < $itemSize; $index++)
{
$title = htmlspecialcharsex($arResult[$index]["TITLE"]);
$arrow = ($index > 0? '<span class="icon-ctrl1"></span>' : '');
if($arResult[$index]["LINK"] <> "" && $index != $itemSize-1) {
$strReturn .= $arrow.'<li><a href="'.$arResult[$index]["LINK"].'">'.$title.'</a></li>';
}
else {
$strReturn .= $arrow.'<li class="current">'.$title.'</li>';
}
}
$strReturn .= '</ul></div></div></div></div>';
// возвращаем строку
return $strReturn;
?>