Шаблон сайта по условию
Пусть у нас на сайте есть страница (или раздел), которая сильно отличается от всех остальных. Чтобы разговор был более предметным, это будет страница блога. Мы уже создали шаблон voguis_index, применили его ко всем страницам, а теперь надо придумать, как для страницы блога что-то скрыть или наоборот — показать.
Самый простой способ — использовать метод getCurPage(false) объекта $APPTICATION. Для главной страницы он вернет . Проверяя возвращаемое значение, можно выводить разный контент:
<?php if ($APPLICATION->getCurPage(false) === '/blog/'): ?>
<div class="slider">
<a href="…"><img src="…" alt="" /></a>
<a href="…"><img src="…" alt="" /></a>
<a href="…"><img src="…" alt="" /></a>
</div>
<?php endif; ?>
Но, если отличий много, таких вставок тоже будет немало. А если и верстка блога имеет большие отличия от дефолтного шаблона — будет вообще трудно что-то понять: множество проверок (выводить или нет), какие css-стили применять и т.п. Гораздо проще для блога создать отдельный шаблон. Для этого копируем уже имеющийся шаблон из папки voguis_index в папку voguis_blog, и вносим исправления в копию.
<?
/*
* Файл local/templates/voguis_blog/description.php
*/
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arTemplate = [
'NAME' => 'Шаблон для страницы блога',
'DESCRIPTION' => 'Описание шаблона страницы блога',
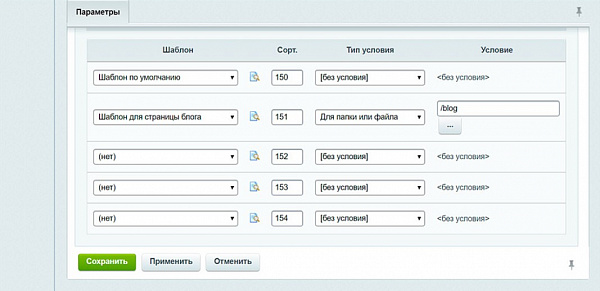
];А потом для страницы блога подключаем отдельный шаблон по условию:
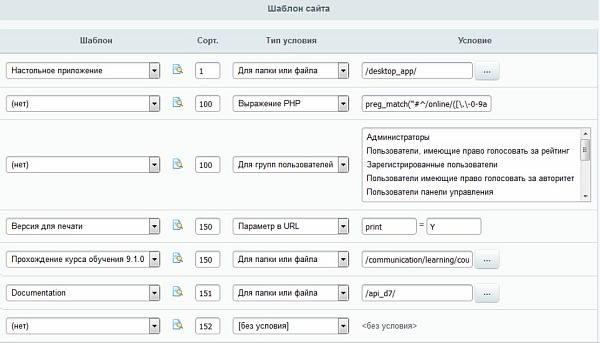
Список всех шаблонов расположен по пути Настройки -> Настройки продукта -> Сайты -> Шаблоны сайтов, а условия для применения того или иного шаблона — по пути Настройки -> Настройки продукта -> Сайты -> Список сайтов. Условия применения шаблона могут быть самыми разными: