Debugger for Firefox в связке с Open Server
Расширение предназначено для отладки js-кода в редакторе VS Code, это альтернатива тому, чтобы отлаживать js-код в панели разработчика браузера Firefox. Для начала работы нужно установить расширение Debugger for Firefox в разделе плагинов или открыть по ссылке Debugger for Firefox.
Для работы расширения Debugger for Firefox нужно установить браузер Firefox Developer Edition, расширенная версия браузера от компании Mozilla, которая ориентирована, в первую очередь, на веб-разработчиков.
Давайте создадим директорию project, а внутри нее еще две директории — src и dist. В директории src будут исходники, а в директории dist — готовая сборка. И откроем проект в VS Code — перенеся папку в рабочую область.
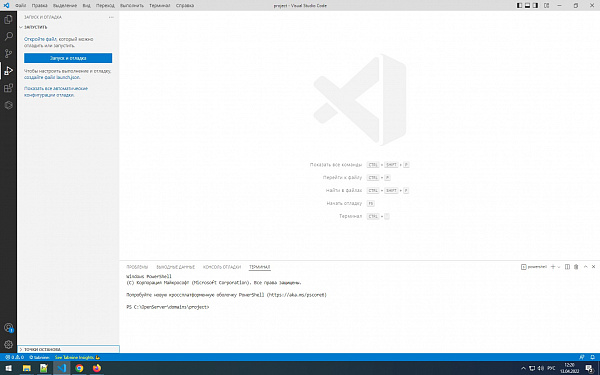
Для работы отладчика нужно создать файл конфикурации launch.json в директории project/.vscode. Но вручную его создавать не нужно, при первом запуске отладчика файл будет создан автоматически. Для этого нужно кликнуть по иконке «Запуск и отладка», потом по ссылке создать файл launch.json:
Расширение Debugger for Firefox может работать в двух режимах:
launchсамостоятельно запускать экземпляр Firefoxattachприсоедениться к уже работающему экземпляру Firefox
Подготовка к отладке
Давайте в директории project/dist создадим файл index.html, который подключает js-файл script.js. И создадим файл script.js, в котором добавим точку останова, чтобы проверить работу отладчика. Debugger for Firefox плохо умеет работать с класическими точками останова, по этой причине воспользуемся командой debugger;.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Debug</title>
<script src="script.js"></script>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
</body>
</html>function foo() {
// стек вызовов foo()
console.log('foo');
bar();
}
function bar() {
// стек вызовов foo() -> bar()
console.log('bar');
baz();
}
function baz() {
debugger;
// стек вызовов foo() -> bar() -> baz()
console.log('baz');
}
foo(); // место вызова foo()Режим launch
Запуск отладки в режиме launch без сервера
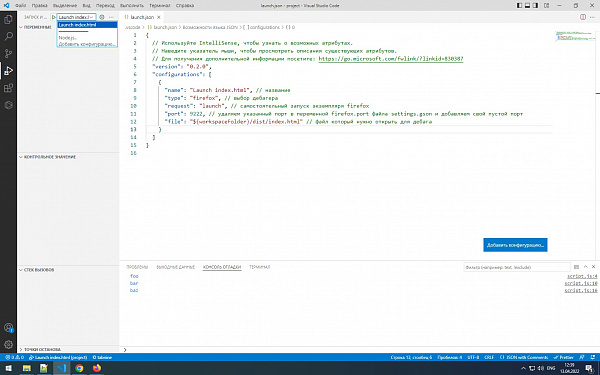
Для начала запустим отладку без использования веб-сервера. Редактируем файл конфигурации отладчика launch.json:
{
"name": "Launch index.html", // название
"type": "firefox", // выбор дебагера
"request": "launch", // самостоятельный запуск экземпляря firefox
"port": 9222, // удаляем указанный порт в переменной firefox.port файла settings.gson и добавляем свой пустой порт
"file": "${workspaceFolder}/dist/index.html" // файл который нужно открыть для дебага
}
Конфигураций для запуска отладчика может быть несколько, выбрать нужную можно в выпадающем списке слева сверху, после чего нажать F5 для запуска отладки.
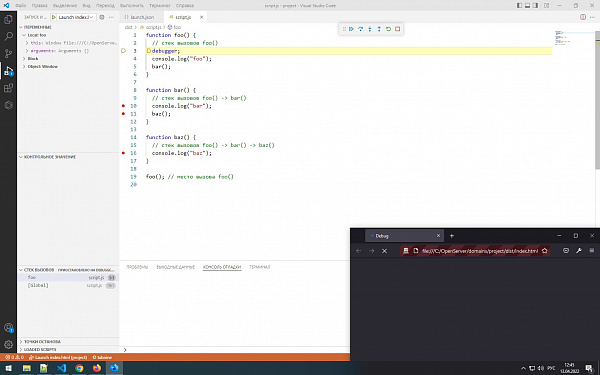
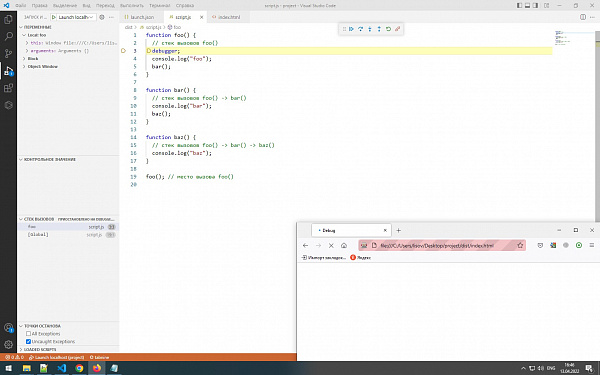
Будет запущен браузер Firefox Developer Edition, в котором будет открыт файл project/dist/index.html. Поскольку в этом html-файле подключается js-файл project/dist/script.js — выполнение остановится в точке останова:
Запуск отладки в режиме launch с Open Server
Теперь добавим вторую конфигурацию запуска отладки — уже с использованием веб-сервера:
{
"name": "Launch localhost", // название
"type": "firefox", // выбор дебагера
"request": "launch", // самостоятельный запуск экземпляря firefox
"port": 9222, // удаляем указанный порт в переменной firefox.port файла settings.gson и добавляем свой пустой порт
"url": "http://project/dist/", // url который нужно открыть для дебага
"webRoot": "${workspaceFolder}/dist/" // папка где физически лежат скрипты
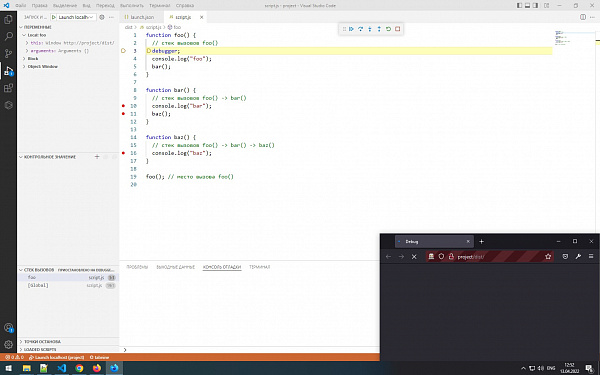
}Разумеется, перед запуском отладки надо запустить веб-сервер.
Режим attach
Запуск отладки в режиме attach без сервера
Для работы в режиме attach браузер Firefox надо подготовить. Браузеру необходимо разрешить работу в режиме отладки, это можно сделать двумя способами:
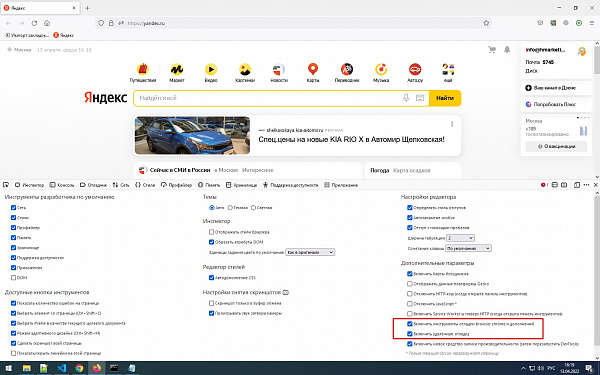
1) В настройках разработчика необходимо включить две опции показанные на картинке:
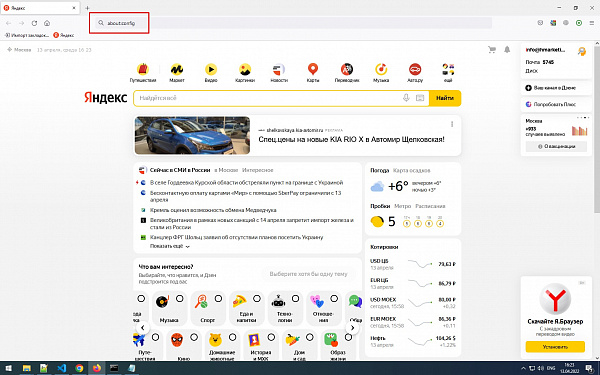
2) Или воспользоваться командой about:config:
Отфильтруйте результаты и внесите необходимые изменения, чтобы они соответствовали следующим:
devtools.chrome.enabledtruedevtools.debugger.remote-enabledtruedevtools.debugger.prompt-connectionfalse
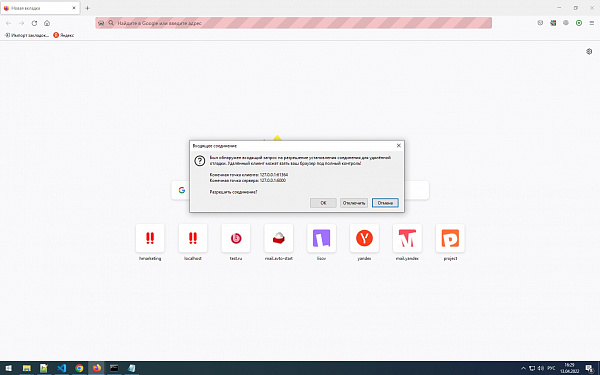
Третий параметр, необязательный и отвечает за вывод следующего предупреждения:
Отладчик должен присоединиться к уже запущенному экземпляру Firefox и обмениваться с ним сообщениями по протоколу. При этом браузер должен быть запущен с дополнительной опцией, указывающей порт для обмена этими сообщениями. Важный момент — это должен быть единственный экземпляр Firefox, остальные должны быть закрыты.
Для этого в Windows, нужно вызвать командную строку комбинация клавиш Win+R в диалоговом окне вводим команду cmd, открывается командная строка в которую надо ввести:
"C:\Program Files\Mozilla Firefox\firefox.exe"-start-debugger-server 6000Для этого в Linux, нужно открыть терминал и выполннить команду:
firefox -start-debugger-server 6000
Номер 6000 обозначает номер порта который будет в дальнейшем указан в файле launch.json:
{
"name": "Launch localhost", // название
"type": "firefox", // выбор дебагера
"request": "attach", // присоедениться к уже работающему экземпляру Firefox
"port": 6000 // удаляем указанный порт в переменной firefox.port файла settings.gson и добавляем свой пустой порт
}
Теперь надо открыть в браузере файл project/dist/index.html, присоединяемся к этому экземпляру Firefox из редактора VS Code:
Запуск отладки в режиме attach с Open Server
Теперь запустим отладку в режиме attach с использования сервера. Для этого добавляем четвертую конфигурацию запуска отладчика:
{
"name": "Launch localhost", // название
"type": "firefox", // выбор дебагера
"request": "attach", // присоедениться к уже работающему экземпляру Firefox
"port": 6000, // удаляем указанный порт в переменной firefox.port файла settings.gson и добавляем свой пустой порт
"url": "http://project/dist/", // url который нужно открыть для дебага
"webRoot": "${workspaceFolder}/dist/" // папка где физически лежат скрипты
}