PHP Debug (PHP 7.3) в связке с Open Server
Эта инструкция подойдет если использовать PHP версии 7.3 или выше.
Тестирование будет показано на примере реализации простого REST API.
OpenServer подходит для обучения и реализации не сложных проектов, в остальном более правильно использовать ОС Linux с Docker контейнерами.
Подключение PHP интерпретатора в VSCode
В программе VSCode необходимо установить расширение PHP Intelephense из самой программы или открыть по ссылке PHP Intelephense — Visual Studio Marketplace
Откройте VSCode, слева внизу нажмите значок шестеренки настроек и выберети вкладку Параметры:
В строке поиска введите PHP, затем выберите секцию PHP и нажмите Изменить в settings.json
В параметре php.validate.executablePath пропишите путь до исполняемого файла нужной версии PHP
Должно получиться следудующие:
Настройка Xdebug в VSCode
В программе VSCode необходимо установить расширение PHP Debug из самой программы или открыть по ссылке PHP Debug — Visual Studio Marketplace
Убедитесь что в директории лежит файл openserver/modules/php/версия_php_openserver/ext/php_xdebug.dll.
Откройте настройки php.ini через меню OpenServer в правом нижнем углу экрана:
Найдите секцию [xdebug], закоментируйте все параметры где есть xdebug и напишите ниже секции [xdebug] следующий текст:
zend_extension="%sprogdir%/modules/php/%phpdriver%/ext/php_xdebug.dll"xdebug.log="%sprogdir%/userdata/temp/xdebug/log/access.log"xdebug.mode = debugxdebug.client_host = 127.0.0.1xdebug.client_port = 9003xdebug.start_with_request=yesxdebug.idekey = VSCodexdebug.discover_client_host=false
После этого создайте по пути openserver/userdata/temp/xdebug/ директорию log и в ней создайте файл access.log
В программе VSCode нажмите на значок отладки слева, VSCode предложит создать файл настроек launch.json в директории .vscode нажмите создать файл и затем в выпадающем меню выберите PHP
После чего откроется файл launch.json со следующим содержимым, в данном файле необходимо убедится только в том что указан порт 9003:
Создайте файл с содержимым <? echo xdebug_info(); ?> и откройте его в браузере, если все сделано правильно то появится следующая страница. В указанном блоке не должно быть ошибок, если есть исправляем:
Перезапускаем OpenServer
В программе VSCode нажав на значок отладки слева, выберите в выпадающем меню Listen for Xdebug и нажмите значок пуск.
Поставьте у себя в коде точку останова и откройте файл через браузер или выполните запрос к своему URL в случае с REST API.
Полный вывод данных
При отладке из коробки возникает небольшая проблема, XDebug работает нормально, останавливается на точках останова данные доступны в переменных. При попытки посмотреть массив, доступно определенное количество элементов. Например, массив из 172 элементов будет отображать только 32 элемента.
По сути, XDebug можно настроить с помощью параметров, помещенных в файл php.ini. Среди опций есть та которая определяет глубину объекта для отображения в графическом интерфейсе:
xdebug.var_display_max_children
При отладке с помощью расширения PHP Debug эти параметры необходимо настроить в файле launch.json, содержащий настройки отладчика:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"xdebugSettings": {
"max_children": 999,
}
}Полные инструкции перечислены на этой странице.
Связка PHPStorm + XDebug + Docker
Ожидается, что у вас уже есть проект с настроенным докером.
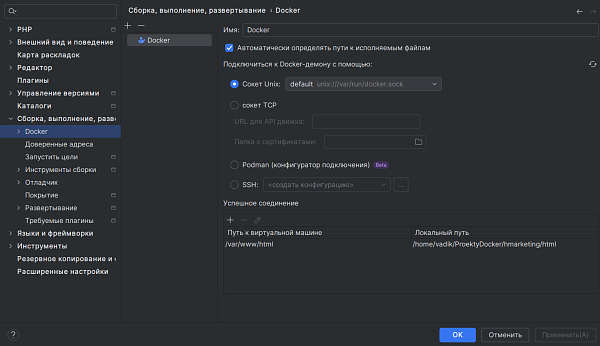
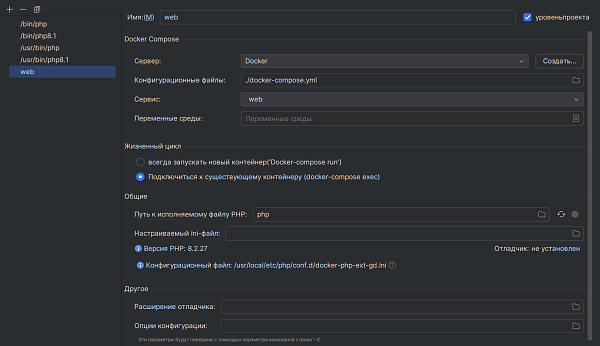
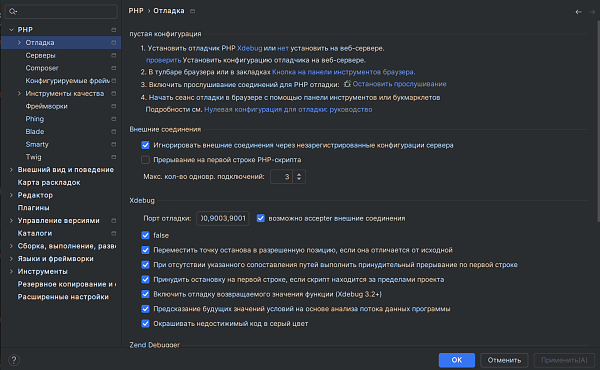
Идём в Settings | PHP | CLI Interpreter | 3 точки справа от него Файл | Настройки | PHP | 3 точки справа от него и добавляем такую конфигурацию:
У меня не проходит валидация установленного пхп, но это ни на что не влияет.
Nameможет быть любымServerвыбираем тот, который создали шагом ранееConfiguration files: путь доdocker-compose.ymlService: контейнер сPHPОстальное на ваш вкус, но в графе
Lifecycleлучше оставитьconnect to existing container
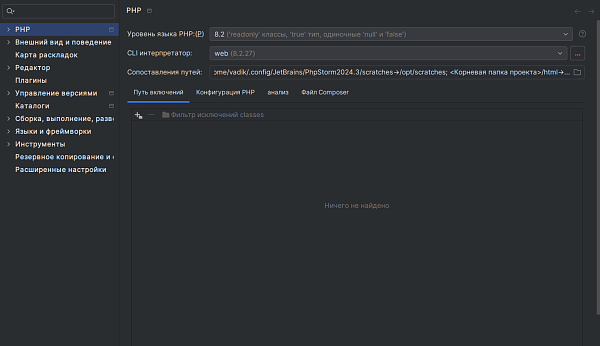
Теперь, в графе CLI интепретатор вы увидите выбранным только что созданный конфиг:
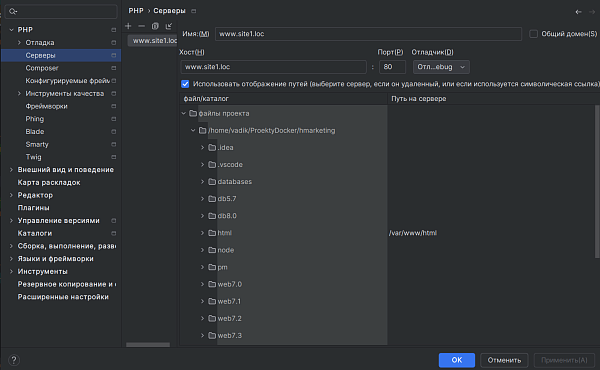
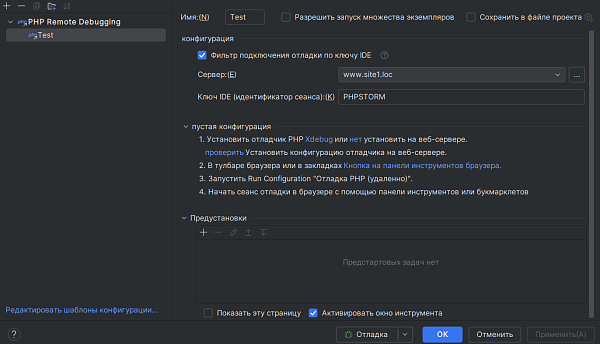
Идём в Run | Edit configurations Выполнить | Редактировать конфигурацию и создаём новую конфигурацию на основе PHP Remote Debug:
Здесь Server это как раз Name из пункта #3.
В этом окне Name может быть любым, надо его запомнить, он, опять же, пригодятся чуть позже.
IDE key может быть любым, но Если у вас XDebug 3, то обязательно запоминаем значение.
В контейнере с PHP для правильной интеграции с XDebug мы должны иметь доступ к локальной машине, то есть хосту:
extra_hosts:
- "host.docker.internal:host-gateway"Здесь важна только директива extra_hosts, она обязательна.
XDebug 3
; функции Xdebug
xdebug.mode=debug
; IP-адрес или имя хоста, к которому Xdebug подключится
xdebug.client_host=host.docker.internal
; порт, к которому Xdebug подключиться
xdebug.client_port=9001
; запускает трассировку функции
xdebug.start_with_request=yes
; название IDE
xdebug.idekey=PHPSTORM
; путь до файла где будут сохранятся логи
xdebug.log="/var/www/html/official/logs/xdebug/xdebug_access.log"
; уровень вывода логов, 10 максимальный
xdebug.log_level=0
; автоматическое определять IP-адрес клиента
xdebug.discover_client_host=truexdebug.idekey указываем IDE key из шага #5.
xdebug.client_port порт из пункта #4.
xdebug.client_host хост.