Шпаргалка по Grid
CSS Grid Layout или просто гриды — это удобная технология для раскладки элементов на веб-страницах. В отличие от флексбоксов, одновременно работающих только с одним измерением, размещая вложенные элементы в одном направлении, по горизонтали в виде столбиков, или по вертикали в виде строк. Grid позиционирует элементы сразу в двух направлениях, в виде строк и столбцов, образуя тем самым таблицу.
Принцип работы гридов чем-то похож на таблицы. Вместо работы только с рядами или только с колонками с помощью гридов можно работать с так называемыми грид-ячейками, позиционируя элементы по вертикали и горизонтали одновременно.
Основные термины
Грид-контейнер: родительский элемент, к которому применяется свойство display: grid.
Грид-элемент: дочерний элемент, прямой потомок грид-контейнера. Подчиняется правилам раскладки гридов.
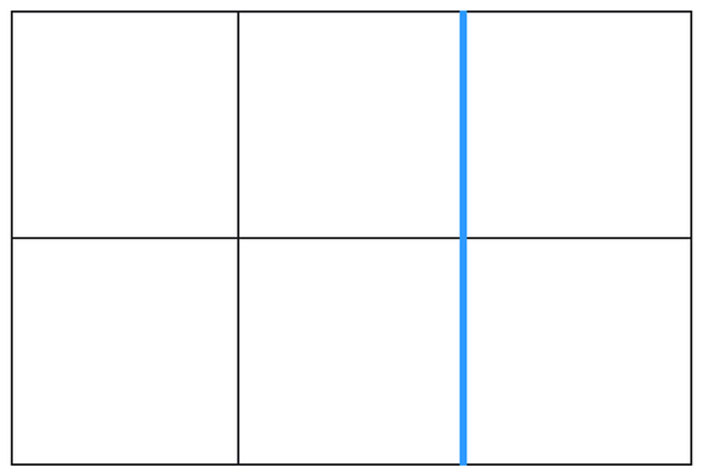
Грид-линия: разделительная линия, формирующая структуру грида. Может быть как вертикальной грид-линия
колонки, так и горизонтальной грид-линия ряда. Располагается по обе стороны от колонки или ряда. Используется
для привязки грид-элементов:
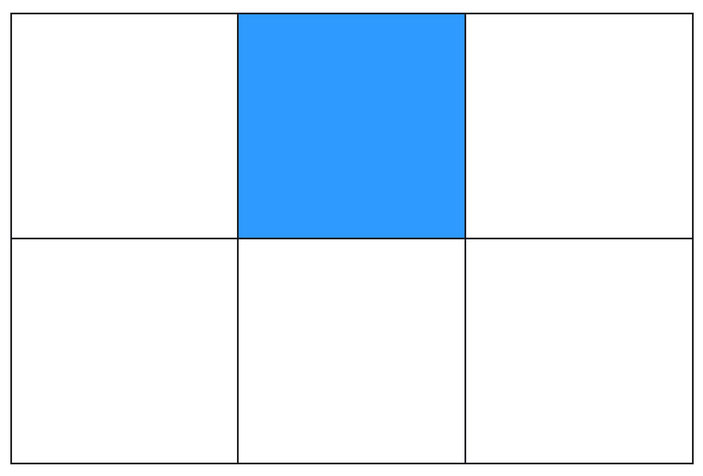
Грид-ячейка: пространство между соседними грид-линиями, единица грид-сетки:
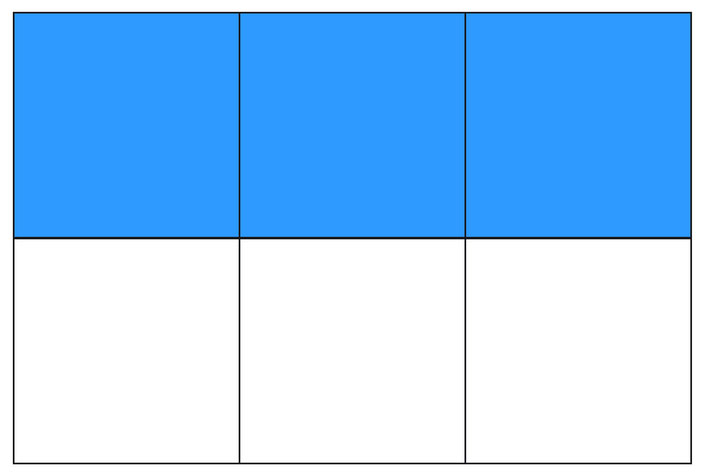
Грид-полоса: пространство между двумя соседними грид-линиями. Может быть проще думать о грид-полосе как
о ряде или колонке:
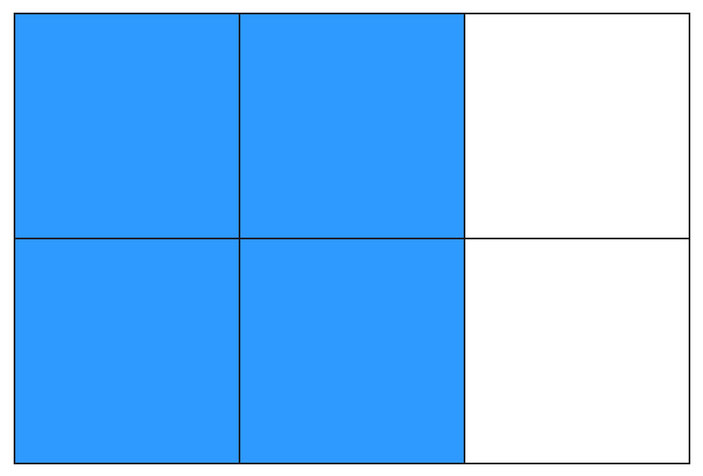
Грид-область: область, ограниченная четырьмя грид-линиями. Может состоять из любого количества ячеек как по горизонтали, так и по вертикали:
Специальные функции и ключевые слова
Когда вы задаёте размеры колонкам и рядам, вам доступны не только давно известные единицы измерения px,
vw, rem, % и так далее, но и очень крутые ключевые слова
min-content, max-content, auto, fr.
Гриды подарили нам ещё одну волшебную функцию, позволяющую одновременно задавать минимальный и максимальный размер
minmax(). Например, в случае записи grid-template-columns: minmax(200px, 1fr); колонка
займёт 1 часть свободного пространства грид-контейнера, но не меньше 200 пикселей.
Ещё одна полезная функция, появившаяся в гридах, это repeat(). Сэкономит вам кучу лишних букв и времени.
Анимация свойств
Для анимации доступны следующие свойства и их значения:
- Значения свойств
gap,row-gap,column-gap, указанные в единицах измерения, процентах или при помощиcalc() - Значения свойств
grid-template-columns,grid-template-rows, указанные в единицах измерения, процентах или при помощи функцииcalc()при условии, что анимируются аналогичные значения
display, (свойства грид-контейнера)
Свойство display со значением grid, делает элемент грид-контейнером. Дочерние
элементы этого контейнера начинают подчиняться правилам грид-раскладки. Снаружи грид-контейнер ведёт
себя
как блок.
Свойство display со значением inline-grid, практически аналогичное предыдущему
значению, за тем исключением, что снаружи грид-контейнер будет вести себя как строчный элемент.
Назначение
Запуск grid
.parent {
display: grid;
}
.parent {
display: inline-grid;
}
grid-template-columns, grid-template-rows, столбцы и строки (свойства грид-контейнера)
Свойство grid-template-columns задает количество столбцов. В качестве значения свойству
grid-template-columns
передается ширина столбцов. Сколько мы хотим иметь в гриде столбцов, столько и нужно передать значений
этому
свойству.
Свойство grid-template-rows задает количество строк. Свойству
grid-template-rows
передается высота каждой из строк. В то же время, если элементов больше, чем ячеек грида, то образуются
дополнительные строки, как и в случае со столбцами.
Если нужны одинаковые колонки или ряды, то можно воспользоваться функцией repeat(). Первый
параметр функции представляет число повторений, второй определение строк или столбцов.
С появлением гридов у нас появилась и новая единица измерения fr. Эта единица отвечает за
свободное пространство внутри грид-контейнера. Свободное пространство рассчитывается после того, как
место
отдано всем фиксированным размерам.
Шорткат grid-template для свойств grid-template-rows /
grid-template-columns. Позволяет записать все значения в одну строку. Главное после этого
не
запутаться при чтении.
Назначение
Размеры и количество колонок
.parent {
display: grid;
grid-template-columns: 40px 40px 40px 40px;
}
.parent {
display: grid;
grid-template-rows: 40px 40px 40px 40px;
}
.parent {
display: grid;
grid-template-columns: 40px 40px 40px 40px;
grid-template-rows: 40px 40px;
}
.parent {
display: grid;
grid-template-columns: repeat(4, 40px);
}
.parent {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.parent {
display: grid;
grid-template: repeat(2, 150px) / 40px 40px;
}
grid-auto-columns, grid-auto-rows, управление неявными рядами и колонками (свойства грид-контейнера)
Если элементов внутри грид-контейнера больше, чем может поместиться в заданные явно ряды и колонки, то для них создаются автоматические, неявные ряды и колонки.
Свойство grid-auto-rows задает количество рядов грид-раскладки.
Свойство grid-auto-columns задает количество колонок. Важно указать при помощи grid-auto-flow:
column, что элементы должны вставать в колонки, чтобы элементы без контента были видны.
Назначение
Размеры и количество неявных рядов и колонок
.parent {
display: grid;
grid-template-rows: 50px 150px;
gap: 10px;
grid-auto-rows: 70px;
}
.parent {
display: grid;
grid-template-columns: 50px 150px;
gap: 10px;
grid-auto-columns: 70px;
grid-auto-flow: column;
}
grid-auto-flow, направление и порядок элементов (свойства грид-контейнера)
Если грид-элементов больше, чем явно объявленных колонок или рядов, то они автоматически размещаются
внутри
родителя. А вот каким образом, в ряд или колонку можно указать при помощи
свойства
grid-auto-flow. По умолчанию значение у этого свойства row, лишние элементы
будут
выстраиваться в ряды в рамках явно заданных колонок. Возможные значения:
rowзначение по умолчанию, автоматически размещаемые элементы выстраиваются в рядыcolumnавтоматически размещаемые элементы выстраиваются в колонкиdenseбраузер старается заполнить дырки в разметке, если размеры элементов позволяют. Можно сочетать с остальными значениями
Назначение
Управление выстраиванием неявных рядов и колонок
.parent {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
grid-auto-flow: row;
}
.child-active {
grid-column: span 2;
}
.parent {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
grid-auto-flow: column;
}
.child-active {
grid-column: span 2;
}
.parent {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
grid-auto-flow: row dense;
}
.child-active {
grid-column: span 2;
}
grid-template-areas, области грида (свойства грид-контейнера)
Позволяет задать шаблон сетки расположения элементов внутри грид-контейнера. Имена областей задаются при
помощи свойства grid-area. Текущее свойство grid-template-areas просто
указывает,
где должны располагаться эти грид-области. Возможные значения:
noneзначение по умолчанию, области сетки не задано имя.означает пустую ячейкуназваниеназвание области, может быть абсолютно любым словом
Обратите внимание, что нужно называть каждую из ячеек. Например, если шапка или подвал нашего сайта будут занимать все три существующие колонки, то нужно будет трижды написать названия этих областей. Удобнее всего будет подписывать области в виде некой таблицы.
Обратите внимание, что между строками не ставятся запятые или какие-то другие символы, имена разделяются пробелами.
Назначение
Имена областей
.parent {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-areas:
"header header"
"sidebar . "
"footer footer"
height: 100%;
}
.child:nth-child(1) {
grid-area: header;
}
.child:nth-child(2) {
grid-area: sidebar;
}
.child:nth-child(3) {
grid-area: footer;
}
column-gap, row-gap, gap, отступы между столбцами и строками (свойства грид-контейнера)
Свойство column-gap задаёт отступы между колонками.
Свойство row-gap задаёт отступы между рядами.
Шорткат gap для записи значений свойств row-gap и column-gap.
В инспекторе отступы заштриховываются, так их можно отличить от грид-элементов. В этом примере между
рядами
отступы по 50px, а между колонками по 30px.
Назначение
Отступы между колонками и рядамим
.parent {
display: grid;
grid-template-columns: 40px 40px 40px;
grid-template-rows: repeat(2, 150px);
column-gap: 50px;
}
.parent {
display: grid;
grid-template-columns: 40px 40px 40px;
grid-template-rows: repeat(2, 150px);
row-gap: 30px;
}
.parent {
display: grid;
grid-template-columns: 40px 40px 40px;
grid-template-rows: repeat(2, 150px);
gap: 50px 30px;
}
justify-items, выравнивание по горизонтали (свойства грид-контейнера)
Свойство justify-items, задаёт выравнивание грид-элементов по горизонтальной оси.
Применяется ко
всем элементам внутри грид-родителя. Возможные значения:
startвыравнивает элемент по начальной левой линииendвыравнивает элемент по конечной правой линииcenterвыравнивает элемент по центру грид-контейнераstretchрастягивает элемент на всю ширину грид-контейнера
Шорткат place-items для записи значений свойств align-items и
justify-items. Указывать нужно именно в таком порядке, как в примере.
Назначение
Выравнивание контейнеров по горизонтальной оси
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
justify-items: start;
}
.child {
min-width: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
justify-items: end;
}
.child {
min-width: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
justify-items: center;
}
.child {
min-width: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
justify-items: stretch;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
place-items: stretch end;
}
align-items, выравнивание по вертикали (свойства грид-контейнера)
Свойство align-items, задаёт выравнивание грид-элементов по вертикальной оси. Применяется ко
всем элементам внутри грид-родителя. Возможные значения:
startвыравнивает элемент по начальной верхней линииendвыравнивает элемент по конечной нижней линииcenterвыравнивает элемент по центру грид-контейнераstretchрастягивает элемент на всю высоту грид-контейнера
Шорткат place-items для записи значений свойств align-items и
justify-items. Указывать нужно именно в таком порядке, как в примере.
Назначение
Выравнивание контейнеров по вертикальной оси
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
align-items: start;
}
.child {
min-height: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
align-items: end;
}
.child {
min-height: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
align-items: center;
}
.child {
min-width: 100px;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
align-items: stretch;
}
.parent {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: repeat(3, 150px); gap: 20px;
place-items: stretch end;
}
Именованные грид-линии (свойства грид-контейнера)
Мы можем дать наименование каждой линии грида, присвоив ей какое-либо имя в квадратных скобках и затем, используя это имя, позиционировать элементы.
Назначение
Присвоение имени грид-линии
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: [one] 1fr [two] 1fr [three] 1fr
[four] 1fr;
}
.child-active {
grid-column: one / three;
}
grid-column-start, grid-column-end, grid-row-start, grid-row-end, позиционирование элементов (свойства грид-элементов)
Грид представляет собой набор ячеек, которые образуются на пересечении столбцов и строк. Но сами строки и столбцы образуются с помощью grid-линий, которые рассекают грид по вертикали и горизонтали. По умолчанию каждый элемент в гриде позиционируется в одну ячейку по порядку. Мы можем более точно настроить расположение элемента в гриде с помощью специальных свойств.
Свойство grid-column-start определяет с какого столбца будет расположен элемент в макете
сетки.
Свойство grid-column-end определяет какое количество столбцов будет охватывать элемен.
Свойство grid-row-start определяет с какой строки будет расположен элемент в макете сетки.
Свойство grid-row-end определяет какое количество строк будет охватывать элемен.
Шорткат grid-column для записи значений свойств grid-column-start и grid-column-end.
Шорткат grid-row для записи значений свойств grid-row-start и
grid-row-end.
Свойства определяют положение элемента внутри грид-контейнера при помощи указания на конкретные направляющие линии. Возможные значения:
название или номер линииможет быть порядковым номером или названием конкретной линииspan числоэлемент растянется на указанное количество ячеекspan имяэлемент будет растягиваться до следующей указанной линииautoозначает автоматическое размещение, автоматический диапазон клеток или дефолтное растягивание элемента, равное одному
Назначение
Положение элемента внутри грид-контейнера
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-column-start: 2;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-column-start: 2;
grid-column-end: 4;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-row-start: 2;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-row-start: 2;
grid-row-end: span 3;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-column: 2;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.child {
grid-column: 2;
}
justify-self, выравнивание элемента по горизонтали (свойства грид-элементов)
Свойство justify-self позволяет установить горизонтальное выравнивание для отдельного
элемента,
отличное от выравнивания заданного грид-родителю. Возможные значения:
startвыравнивает элемент по начальной левой линииendвыравнивает элемент по конечной правой линииcenterвыравнивает элемент по центру грид-контейнераstretchрастягивает элемент на всю ширину грид-контейнера
Назначение
Выравнивание одного элемента по горизонтали
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.child-active {
justify-self: start;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.child-active {
justify-self: end;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.child-active {
justify-self: center;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.child-active {
justify-self: stretch;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.child-active {
place-self: center center;
}
align-self, выравнивание элемента по вертикали (свойства грид-элементов)
Свойство align-self позволяет установить вертикальное выравнивание для отдельного элемента,
отличное от выравнивания заданного грид-родителю. Возможные значения:
startвыравнивает элемент по начальной верхней линииendвыравнивает элемент по конечной нижний линииcenterвыравнивает элемент по центру грид-контейнераstretchрастягивает элемент на всю высоту грид-контейнера
Назначение
Выравнивание одного элемента по горизонтали
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
align-self: start;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
align-self: end;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
align-self: center;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
align-self: stretch;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
place-self: center center;
}
order, порядок элементов (свойства грид-элементов)
Свойство order позволяет задать порядок элементов. По умолчанию для каждого элемента в гриде
это
свойство имеет значение 0. Поэтому элементы располагаются друг за другом как они определены в разметке
html.
Но мы можем переопределить этот порядок.
Назначение
Изменение порядка элементов
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
order: 1;
}
.parent {
display: grid;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr 1fr;
min-height: 80px;
}
.child-active {
order: -1;
}